WordPressのSNSボタンプラグイン WP Social Bookmarking Lightの隙間を埋めるCSSを紹介します。
デフォルト設定で、変に開いてしまうアイコン同士の隙間を、CSSで調整しようというのが記事の趣旨です。
調整用CSS
WordPress管理画面>設定>WP Social Bookmarking Light>StylesタブにCSSを追加、変更して保存をクリックします。
※.wsbl_twitterは、デフォルトで記述があるので、追加ではなく数字を修正。
.wsbl_twitter{width:96px;}
.wsbl_facebook_like{width:106px;}
.wsbl_hatena_button{width:57px;}
.wsbl_pocket{width:94px;}
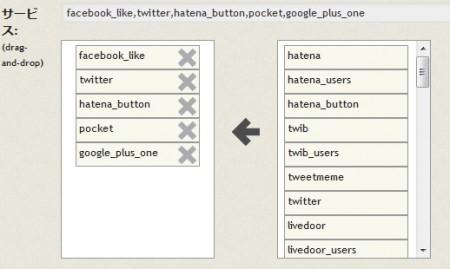
.wsbl_google_plus_one{width: 62px;}他のサービスを設定したい時は、WordPress管理画面>設定>WP Social Bookmarking Light>一般設定タブ>サービスの記述を、.wsbl_の後ろに付けてください。

もし、それでダメな場合は、Firebugなどでクラス名を調べましょう。
補足と注意点
各SNSのカウント桁数、ボタンの表示タイプによって、上記CSSでは見切れる可能性があります。
ご自身の環境に合わせて、~pxの数字を調整して下さい。
また、WP Social Bookmarking Lightのアップデートがあった場合、設定した数値が飛ぶ可能性があります。
これだという設定が決まったら、どこかにメモしておいた方が良いでしょう。